One of the most used feature in Hitsteps is heatmaps. Heatmaps provide an extensive insight into pages usability and design. However they hide informations too. A LOT of informations.
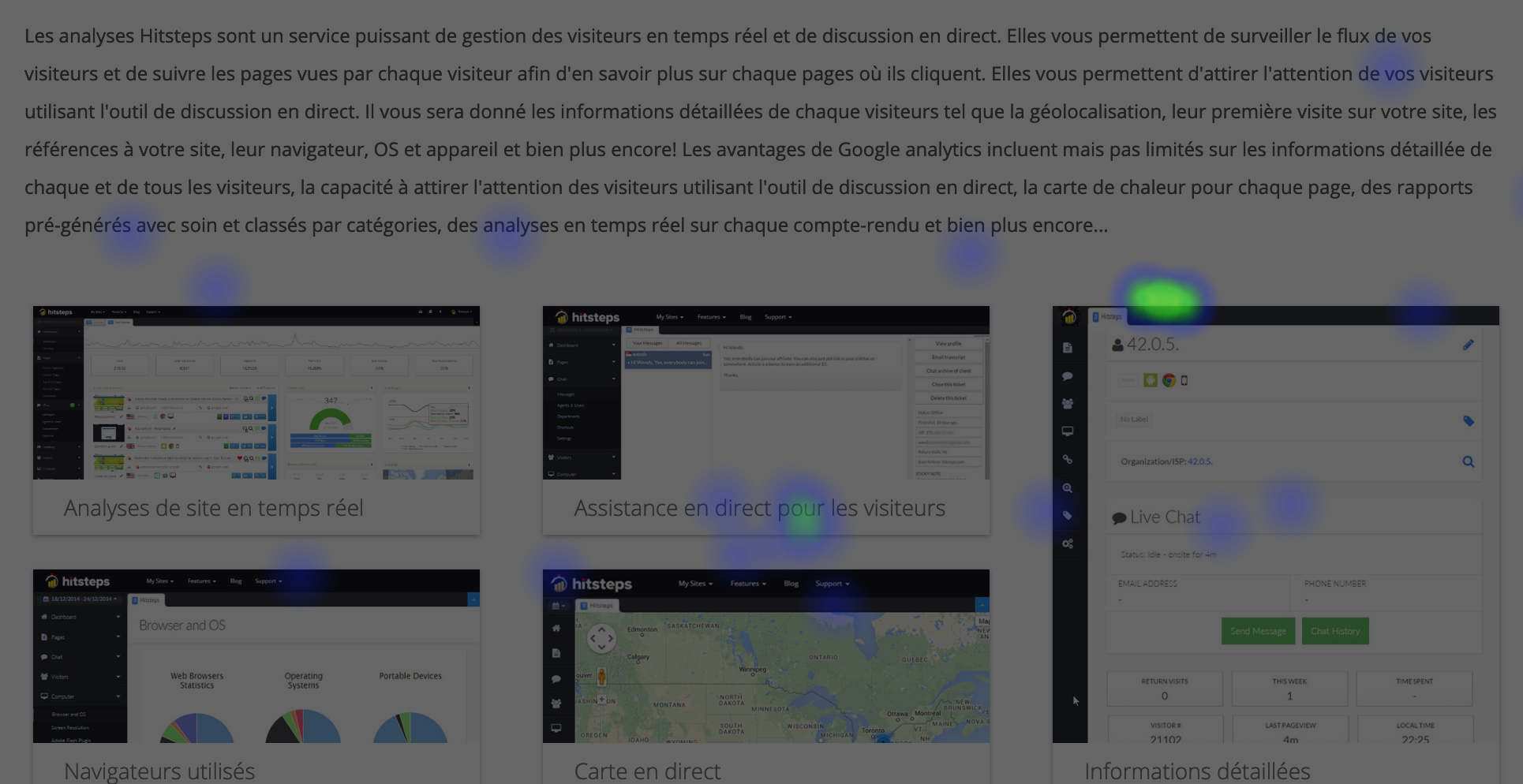
Following screenshots are from a classic Hitsteps heatmap when page is scrolled down. You can see some clicks around the screen.
It is a good start but there are a lot more to see from behind the scene data that generated this heatmap. Here comes the Page Analysis.
We have built Page Analysis to be dynamic, extensible and interactive. Page analysis provide data for heatmaps. but a lot of data that are not possible to view within heatmaps, are now provided via Page Analysis feature.
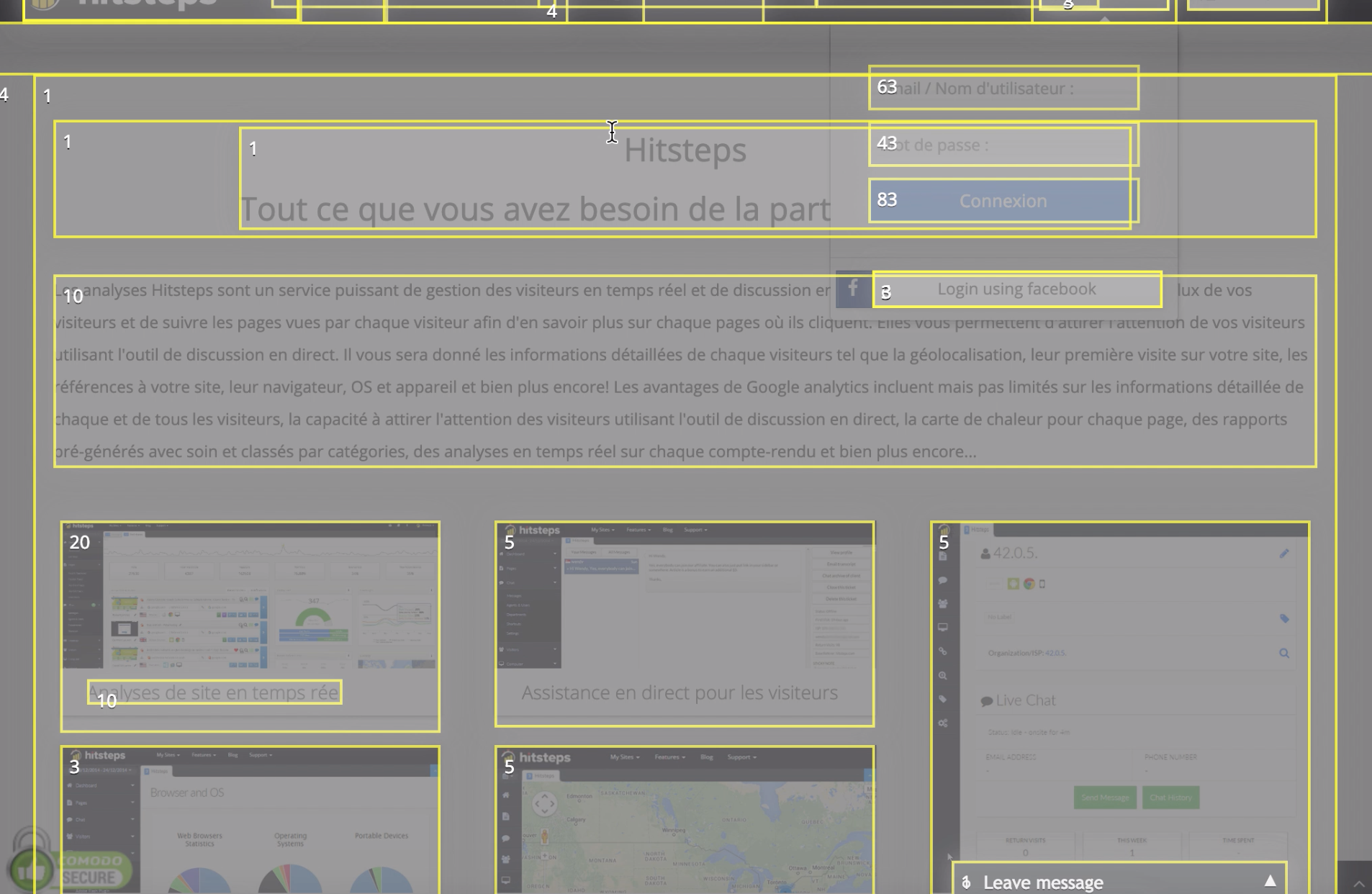
Looking at screenshot below, you can see how page analysis identify each HTML DOM Elements, bind to the element and show number of clicks that happened on that element. Furthermore, Page Analysis provide you with live and interactive view of your website. It allows you to click on your menus and buttons, and see clicks on sub menus and popups where you would not be able to see on a generic static heatmap.
This deep level of aggregated page elements analysis is a power tool for any UX designer who are trying to improve usability of a dynamic website. Perhaps video below can put this feature in better perspective:
This feature come pre-activated in all free trial and Pro accounts. You do not need to enable page analysis to record clicks on a specific page. It record all pages by default.